- [Android] 프로그래밍 방식으로 동적 링크 만들기2023년 03월 08일 10시 32분 05초에 업로드 된 글입니다.작성자: 핀수728x90반응형
동적 링크를 생성하는 여러가지 방법
저번 글에서 언급한 것 처럼 동적 링크를 생성하는 데는 여러 방법이 있다.
전에 살펴본 것이 콘솔을 이용한 방법이었다면, 이번에는 프로그래밍 방식으로 생성하는 것을 알아보려고 한다.
Android 에서 동적 링크 만들기
Firebase Dynamic Links Builder API 를 이용해 동적 링크를 만들 수 있다.
링크가 여러개인 경우나 사용자 간 공유를 위해 앱에서 동적으로 링크를 만드는 데에 적합한 방법이다.
Firebase 및 동적 링크 SDK 설정
Android 앱에서 동적 링크를 만들기 위해서는 Firebase SDK를 포함해야 한다.
프로젝트를 추가하지 않았다면 추가를 먼저 해주어야 한다.
이후의 과정은 프로젝트를 추가한 상태에서 기술된다.
이전글을 참고하면 좋다.
[Android] 공유하기 기능 추가하기 | Firebase Dynamic Link
상황 메인 화면에서 공유하기 버튼을 클릭하면 다음과 같이 ShareSheet가 뜨고, 공유했을 때 앱이 실행되거나 설치 되지 않은 경우 설치 화면으로 이동할 수 있도록 해주려고 한다. Firebase Dynamic Link
www.pinslog.com
*추가하는 과정에서 SHA-1 서명키를 지정해야 한다. 나는 문서에 나온대로 SHA-1과 SHA-256을 모두 저장했다.
디버깅을 위한 서명키를 확인하는 방법은 다음과 같다.


gradle signingReport 입력 후 찍히는 값을 넣어주면 된다.
0. 콘솔에서 URL 프리픽스를 생성한다.
자세한 것은 위의 이전글 링크에서 참고한다.
1. 라이브러리를 추가해준다.
dependencies { // 아래 두개는 firebase SDK 추가 시 추가해두었으므로 실질적으로 추가해야할 것은 마지막 항목 뿐이다. implementation platform('com.google.firebase:firebase-bom:31.2.2') implementation 'com.google.firebase:firebase-analytics-ktx' implementation 'com.google.firebase:firebase-dynamic-links-ktx' }2. 동적 링크를 생성한다.
private fun createDynamicLink(){ FirebaseDynamicLinks.getInstance().createDynamicLink() .setLink(Uri.parse("https://www.pinslog.com/")) .setDomainUriPrefix("https://pinslog.page.link") .setAndroidParameters(AndroidParameters.Builder().build()) .setSocialMetaTagParameters( SocialMetaTagParameters.Builder() .setTitle("Wear Weather") .setDescription("기온별 옷차림 안내 어플") .build()) .buildShortDynamicLink() .addOnSuccessListener { val shortLink = it.shortLink!! createShareContent(shortLink) } .addOnFailureListener { Toast.makeText(mContext, "일시적 문제로 데이터를 공유할 수 없습니다.", Toast.LENGTH_SHORT).show() } }- setLink
- 앱 설치 여부에 관계없이 앱으로 연결되는 딥 링크
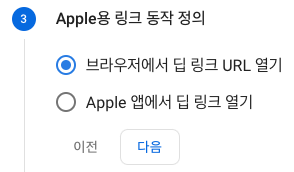
- PC에서 실행할 경우 딥링크 URL로 이동

- setDomainUriPrefix
- 0번에서 생성해준 프리픽스를 입력한다.
- 존재하지 않는 프리픽스를 입력할 경우 com.google.android.gms.common.api.ApiException: 400: Your project does not own Dynamic Links domain 에러 발생
- setIosParameters
- 이 코드에는 없지만 필요에 따라 추가해주면 된다.
- 기본값은 브라우저에서 딥 링크 URL 열기로 보인다.

- setAndroidParameters

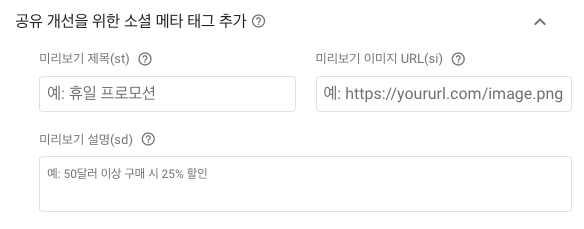
- setSocialMetaTagParameters
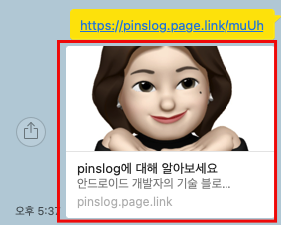
- 카카오톡 등에 해당 링크를 보냈을 때 해당 컨텐츠에 대한 미리보기 정도라고 생각하면 된다. 썸네일?

- setTitle
- 해당 메타태그의 제목을 의미한다.
- pinslog에 대해 알아보세요
- setDescription
- 해당 컨텐츠에 대한 설명을 작성하면 된다.
- 안드로이드 개발자의 어쩌구..
- setImageUrl
- 이미지 Uri를 입력하면 된다.

- buildShortDynamicLink
- 짧은 동적 링크를 생성한다.
- buildDynamicLink() 를 실행하면 https://pinslog.page.link?sd=기온별 옷차림 안내 어플&st=Wear Weather&apn=com.pinslog.ww&link=https%3A%2F%2Fwww.pinslog.com%2F 쿼리가 주루룩 달려나오는 링크가 생성된다.
- addOnSuccessListener / addOnFailureListener
- 짧은 링크의 생성 여부에 따른 리스너이다.
- 성공하면 https://pinslog.page.link/TwTF2t56x7p5NdWu8 다음과 같이 링크가 생성된다.
3. 공유할 데이터 만들기
간단한 텍스트만 보낼 것이기 때문에 type을 text/plain 으로 지정한다.
private fun createShareSheet(dynamicLink: Uri){ val sendIntent: Intent = Intent().apply { action = Intent.ACTION_SEND putExtra(Intent.EXTRA_TEXT, "your content") type = "text/plain" } val shareIntent = Intent.createChooser(sendIntent, null) startActivity(shareIntent) }
공부하며 작성된 글이라 잘못된 정보가 있을 수 있습니다.
말씀해주시면 수정하겠습니다. 감사합니다.
References
아래 글을 참고하여 작성 되었습니다.
Android에서 동적 링크 만들기 | Firebase 동적 링크
Firebase Summit에서 발표된 모든 내용을 살펴보고 Firebase로 앱을 빠르게 개발하고 안심하고 앱을 실행하는 방법을 알아보세요. 자세히 알아보기 의견 보내기 Android에서 동적 링크 만들기 컬렉션을
firebase.google.com
[Android] Firebase Dynamic Link를 활용하여 사용자 초대링크 생성하기
이번 포스팅에서는 Firebase의 Dynamic 링크를 활용하여 사용자를 유입시키고 초대할 수 있는 링크를 만들어보도록 하겠습니다. 해당 기능을 구현하게 된 계기는, 현재 동아리에서 진행하고 있는 과
itstory1592.tistory.com
728x90반응형'Do what you want > WW' 카테고리의 다른 글
앱이 거부됐다 (0) 2023.10.23 WearWeather : 기온별 옷차림을 확인해보세요! (0) 2023.10.09 [Android] 공유하기 기능 추가하기 | Firebase Dynamic Links (0) 2023.03.06 [Android] locationManager.getLastKnownLocation(LocationManager.GPS_PROVIDER) 이 null을 반환할 때 (0) 2022.12.25 [Android] Bottom Appbar와 FloatingActionButton (feat. Appbar left margin 없애기) (0) 2022.12.01 다음글이 없습니다.이전글이 없습니다.댓글 - setLink